So It's been asked a few times, "How can I make my MVRS variables depend on other variables?"
The question has some caveats;
- If the Variables are all in the same row, that's possible.
- If the Variables are not all in the MVRS, it's possible but you need to add stuff to the MVRS.
Let's go over each of those.
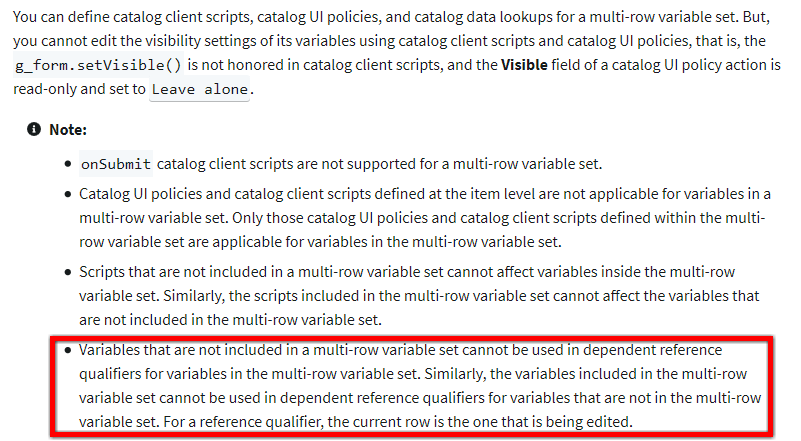
So I'm going to deal with the 2nd one first. It's a design choice that you cannot make the MRVS variables dependent on variables outside of the row. The way around this is to add the variable to the MVRS and use that copy instead of the non-MVRS. I don't see another way around this.
Now that is dealt with the only time this comes up is if you seem to want to use a Lookup Select variable that re-evaluates based on other variables. I've written about this in the past here. If you're not familiar with it might be worth reading that.
Now I'm going to add reproduction steps cause I don't want to re-create things all over.
So lets decide out test. Let's load all .. notification devices for a user, based on a user variable.
- On your PDI import my "ATF" scoped app.
- URL:
https://github.com/jacebenson/atf.git - Change scope to "ATF"
- Goto maintain items, and look for "Test Item"
- Open the variable set "Multi Row Variable Set"
At this point you should see a "question" and "answer" - Rename "question" to "user"
- Change it's type to "reference" to
sys_user - Rename "answer" to "device"
- Change it's type to "lookup select box"
- Set it's table to
cmn_notif_device - Add a variable attribute of
ref_qual_elements=user - Add a reference qualifier of
javascript: 'user=' + current.variables.user
Now when I try this is just works.
Now say you don't want the Reference in the MVRS. Okay. I have a Reference variable on this test item already, it has a silly name, "Reference". But it works. Lets try that and change the variable attribute and reference qualifier.
- Change variable attribute to
ref_qual_elements=Reference - Add a reference qualifier of
javascript: 'user=' + current.variables.Reference
You'll notice this doesn't appear to work. It seems this is as designed 😭.