A long time ago Casey on Slack said you can make custom annotations. I was looking at them and wonder WHY would I ever use them. I know now when and why I might use this.
Have you ever been asked to add a link on a form to some other site or maybe some helpful text for a field but you needed better control. This lets you take control of the page without UI Macros and Formatters!
This works on UI16/Next Experiences

This works on workspaces

I wanted my annotation to look nice so I figured out how to make this look nice. So Here's my steps.
First you need to create a custom annotation to let you're annotations look good. Otherwise they get styled in a wide way that just looks bad to me.
I tried to set the style to simplify the HTML but nothing seemed to work and I left that empty.
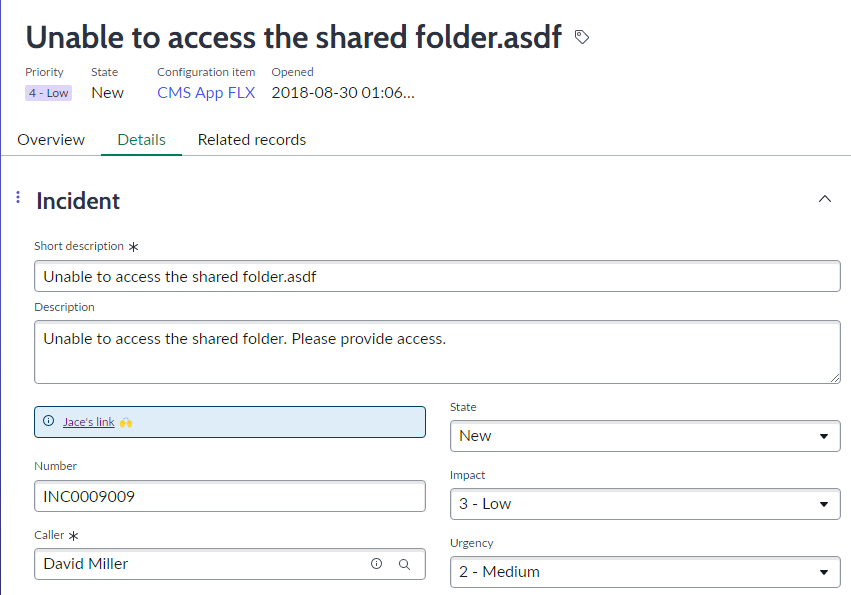
Next you just add the annotation to your form. You need to use Form Layout, not Form Design and this is because you cannot access the HTML value for the annotation from Form Design.
Then just paste this in your html and put your code starting at the <a> tag below.
<label dir="ltr"
class=" col-xs-12 col-md-3 col-lg-4 control-label">
</label>
<div class="col-xs-10 col-sm-9 col-md-6 col-lg-5 form-field input_controls">
<div class="fieldmsg-container" aria-live="polite">
<div class="fieldmsg notification notification-info">
<a href="https://jace.pro">Jace's link</a>
🙌
</div>
</div>
</div>
PS. You can add onclick attributes and access g_form directly. So you could do some targeted setting of fields or special buttons for consistency without taking the space of UI Actions.
PPS. You can also wrap your put ${current.getValue('caller_id')} as well and that works on UI16/Next See Chuck Tomasi talks about it on Youtube